قد يحتاج بعض المدونين لأضافة منشور من انستغرام فى مدونة بلوجر وذلك اما لعمل شرح لها او ربطها بمحتوى الموضوع وفى هذه التدوينة سنتعرف على كيفية اضافة بوست post الى مدونات بلوجر blogger داخل المواضيع بطريقة سهلة ومبسطة ان شاء الله
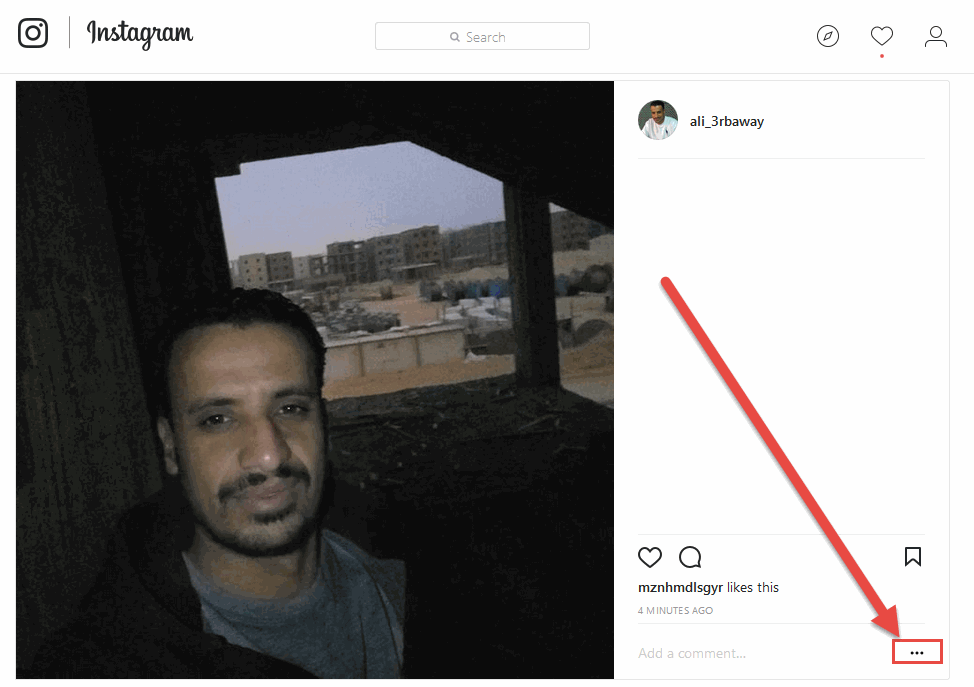
فى البداية نقوم بالتوجه الى المنشور اللذى نريد تضمينه الى التدوينة ثم نقوم بالضغط على رمز 3 نقاط
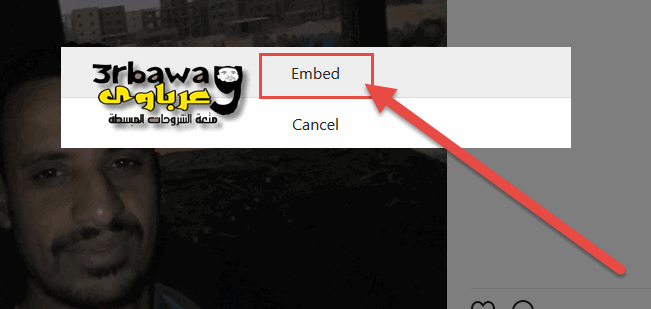
ثم نقوم بأختيار Embed
الان نقوم بنسخ كود التضمين المشار اليه بالمربع عن طريق الضغط على الزر المشار اليه بالسهم
وهذا مثال للكود
ويمكننا التعديل وتغيير عرض المنشور عن طريق تغيير الارقام بجانب max-width: الى المقاس المناسب لنا
ويمكننا ايضآ أخفاء وصف المنشور عن طريق أزالة السهم امام Include caption كما بالصورة التالية
فى البداية نقوم بالتوجه الى المنشور اللذى نريد تضمينه الى التدوينة ثم نقوم بالضغط على رمز 3 نقاط
ثم نقوم بأختيار Embed
الان نقوم بنسخ كود التضمين المشار اليه بالمربع عن طريق الضغط على الزر المشار اليه بالسهم
وهذا مثال للكود
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/Bfq_A1Yg4_F/" data-instgrm-version="8" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:8px;"> <div style=" background:#F8F8F8; line-height:0; margin-top:40px; padding:50.0% 0; text-align:center; width:100%;"> <div style=" background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAMUExURczMzPf399fX1+bm5mzY9AMAAADiSURBVDjLvZXbEsMgCES5/P8/t9FuRVCRmU73JWlzosgSIIZURCjo/ad+EQJJB4Hv8BFt+IDpQoCx1wjOSBFhh2XssxEIYn3ulI/6MNReE07UIWJEv8UEOWDS88LY97kqyTliJKKtuYBbruAyVh5wOHiXmpi5we58Ek028czwyuQdLKPG1Bkb4NnM+VeAnfHqn1k4+GPT6uGQcvu2h2OVuIf/gWUFyy8OWEpdyZSa3aVCqpVoVvzZZ2VTnn2wU8qzVjDDetO90GSy9mVLqtgYSy231MxrY6I2gGqjrTY0L8fxCxfCBbhWrsYYAAAAAElFTkSuQmCC); display:block; height:44px; margin:0 auto -44px; position:relative; top:-22px; width:44px;"></div></div><p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/Bfq_A1Yg4_F/" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">A post shared by على ماهر (@ali_3rbaway)</a> on <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2018-02-26T19:28:11+00:00">Feb 26, 2018 at 11:28am PST</time></p></div></blockquote>الان نقوم بالتوجه الى التدوينة المراد اضافة منشور انستقرام بها ثم نقوم بتحويل محرر التابة الى الوضع HTML ولصق الكود فى المكان اللذى نريد ظهور المشاركة به
<script async defer src="//www.instagram.com/embed.js"></script>
تابع طريقة أضافة أكواد HTML للموضوعات فى بلوجر
مثال مباشر لبوست ومنشور instagram فى التدوينة
ويمكننا التعديل وتغيير عرض المنشور عن طريق تغيير الارقام بجانب max-width: الى المقاس المناسب لنا
ويمكننا ايضآ أخفاء وصف المنشور عن طريق أزالة السهم امام Include caption كما بالصورة التالية
تدوينات قد تفيد:
- طريقة أضافة الفوتوشوب اونلاين فى مدونات بلوجر
- طريقة اضافة تغريدات تويتر الى مدونات بلوجر
- طريقة تضمين منشور"post"من الفيسبوك لمدونات بلوجر
- اسهل طريقة لتحميل الصور والفيديوهات من instagram على الحاسوب الخاص بنا
- شرح وطريقة تحويل حساب انستجرام Instagram الى خاص