عندما يقوم مصمم قوالب بلوجر بتصميم قالب ما فأنه بيقوم بتجربة هذا القالب على اكثر من جهاز لمعرفة دعم هذا القالب لتلك الاجهزة خاصة مع كثرة اعتماد المستخدمين لهذه الاجهزة وفى تدوينة سابقة تعرفنا على تصفح المدونة من الهواتف وكيفية تخصيصه وتكلمنا عن اهميته دعم قالب المدونة لتلك الاجهزة وفى هذه التدوينة سنتعرف على كيفية أخذ صورة لقالب مدونتك او من تصميمك على اكثر من جهاز فى صورة واحدة مثل المحترفين بطريقة سهلة ومبسطة أن شاء الله
تدوينات أيضآ قد تفيد :-
- كود تصفح المدونة بشكل أسرع من الموبيل للبلوجر
- اسهل طريقة لأخذ صورة كاملة لأى موقع أومدونة على النت
- تخصيص رابط التدوينة فى بلوجر لأرشفة أسرع من جوجل
- موقع responsivetest لمعرفة أستجابة مدونتك للأجهزة المحمولة
- بالفيديو: طريقة تغيير و أضافة قالب لمدونات بلوجر
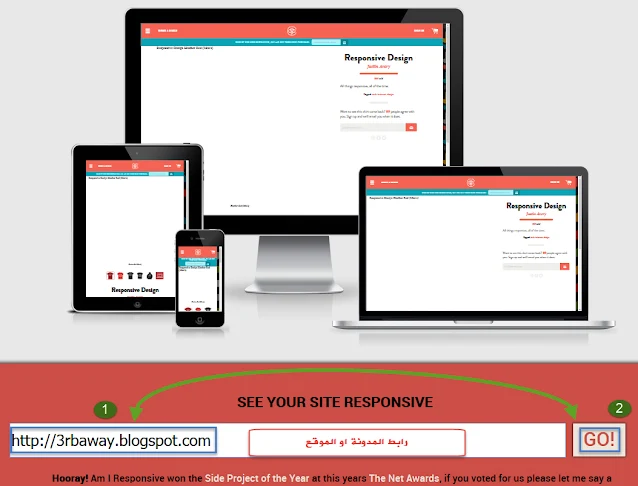
ami.responsivedesign
بعد الدخول الى الموقع نجد الواجهة مقسمة الى عدة أجهزة فى أسفلها نجد صندوق نقوم بوضع رابط المدونة أو الموقع اللذى نريد أخذ صورة له على عدة أجهزة فى وقت واحد ثم نقوم بالضغط على زر !GO كما بالصورة التالية
سيتم تحديث الصفحة لنجد المدونة او الموقع يظهر فى كل شاشات الاجهزة المعروضة أمامنا سواء الهاتف المحمول أو التاب او الاجهزة المكتبية

تلك الطريقة مفيدة فى معرفة مدى دعم قالب المدونة لتلك الاجهزة وايضآ كيفية ظهور اعلانات أدسنس وبالطبع للمصممين فى عرض صورة واحدة مجمعة لقالب المدونة على عدة أجهزة فى آن واحد وذلك عن طريق ألتقاط صورة للشاشة بأحد برامج التصوير أو حتى أضافات المتصفحات
قد يهمك:
الفرق بين HTTP و HTTPS عند تصفح المواقع؟
كيفية إنشاء بيانات الشركات العالمية بشكل فعّال؟
إطلاق أقمار اصطناعية لمشروع الإنترنت الفضائي Kuiper: تقنية مبتكرة من شركة أمازون
ما هي البيانات التي يتم جمعها من المواقع عند زيارتها؟
كيف أحقق أول مبيعة في خمسات؟ نصائح هامة للمبتدئين
بين الحيادية والموضوعية فرق كبير!
ماهو البورتفوليو Portofolio؟
أخطاء عند تقديم السيرة الذاتية للعمل بدون خبرة سابقة